Add a Preloader to WordPress Website – SVG, GIF | No Plugin
Here is a quick WordPress tutorial to add a preloader animation to your WordPress website without using any plugins. We will be using simple code to add the preloader.
First things first, log in to your WordPress Dashboard and add the provided code to the theme functions. You will need to replace the image link (SVG or GIF) and also adjust the delays and background color.
After making these adjustments, your website will now display a preloader when you load it. Also, note that if you are unable to upload SVG images to WordPress, please install the ‘Enable SVG’ plugin by ideasToCode.
We hope this video was helpful. Thank you very much.







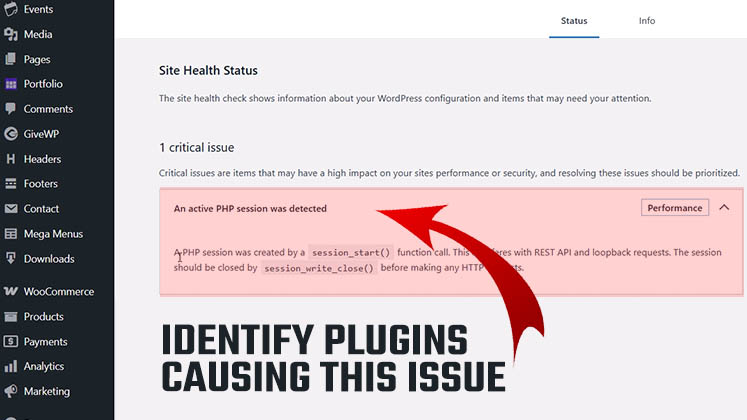
Identify Plugins Causing the Active PHP Session Error in WordPress
How to Create a Child Theme in WordPress
How to clear Cache from cPanel Hosting | Shared Hosting Server